Deployment
Zephyr Cloud Integration
Re.Pack supports deploying your React Native Applications with MiniApps to Zephyr Cloud with zephyr-repack-plugin by adding one line of code in your build configuration file - whether you're using Rspack or webpack - you can seemlessly integrate deployment into your workflow.
About Zephyr Cloud
Zephyr Cloud is an orchestration platform for instant deployment of Web and Cross-platform applications. You can bring your own cloud provider, or use Zephyr Cloud's hosted service. Read more about supported cloud providers.
When you are using zephyr-repack-plugin with a React Native project with MiniApps, Zephyr automatically handles deploying and resolving to the correct remote application without modifying build configuration files (you can keep the remoteEntry as MobileCart@https://localhost:8080/mf-manifest.json without additional changes on each deployment).
Prerequisites
- We assume you have a React Native project with MiniApps ready. If not, you can follow the Quick start guide from Re.pack docs or use the bootstrap CLI provided by Zephyr Cloud by running
create-zephyr-appsand selectReact Nativeas the framework.
- A Zephyr Cloud account: sign up at Zephyr Cloud if you haven't already.
For more details related to create-zephyr-apps CLI, please refer to the Zephyr Cloud's documentation for React Native, Re.Pack and Module Federation.
You can also read more about deployment, concepts and best practices about how to use Zephyr Cloud in their documentation.
Configuration
Install plugin by running:
And wrapping your build configuration with the plugin:
For more details about configuration, please refer to the configuration guide on Zephyr Cloud's documentation.
Deploy to Zephyr Cloud
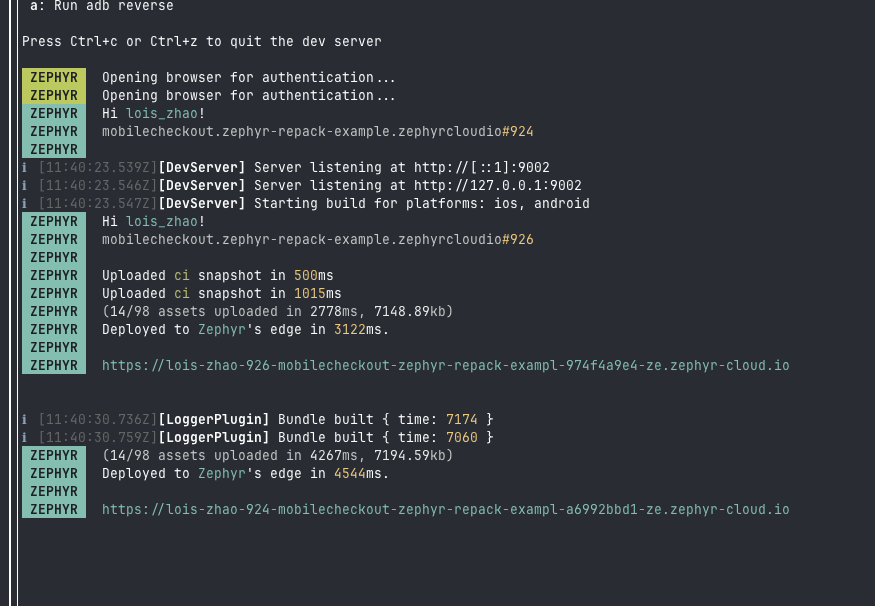
When enabled, your MiniApps are deployed to Zephyr Cloud automatically whenever you build, or when the development server is running on your project. A deploy URL will be generated in your terminal as shown below:

Expected behavior
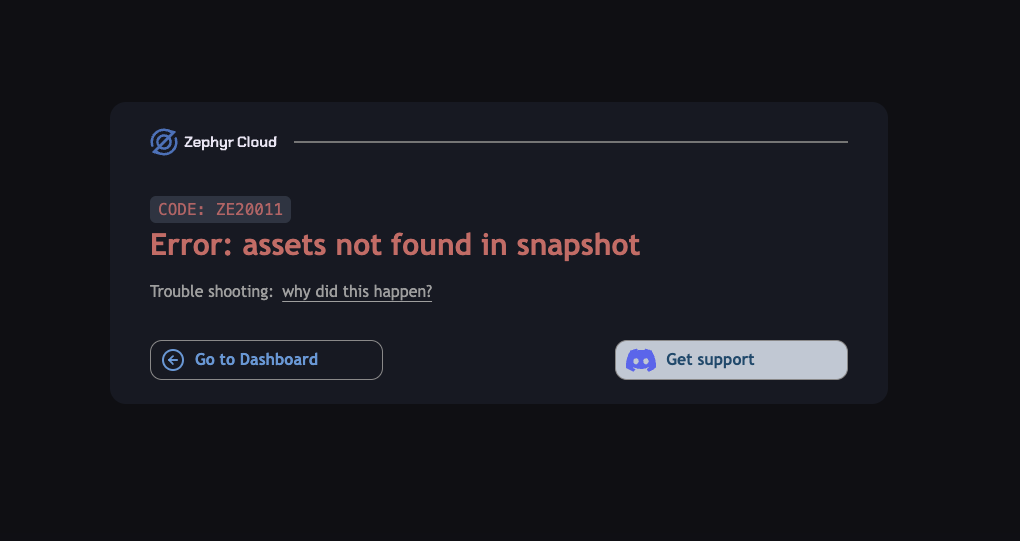
If you click on the deploy URL, you will see this image:

This is expected behavior as MiniApps on React Native doesn't have a default root index.html file.
However, you can inspect whether anything was deployed by adding the suffix /mf-manifest.json at the end of the URL to see if the manifest file exists (this behaviour will be improved soon).
The deploy URL is instantly sharable, available and able to be used, or auto-resolved by Zephyr Cloud when you have a MiniApp in your Host App. Read more about deploying, managing federated application with Zephyr Cloud.